메드소프트
-
학회시스템
반응형 홈페이지 이해와 제작 가이드
2024.10.07
최근, 홈페이지 제작하려고 하거나, 리뉴얼을 하려고 하는 경우, 반응형 홈페이지 제작은 선택이 아닌, 필수입니다.
이러한, 이유로 반응형 홈페이지가 무엇이며, 왜 필요한지에 대해서 알아보고자 합니다.

#반응형 홈페이지란
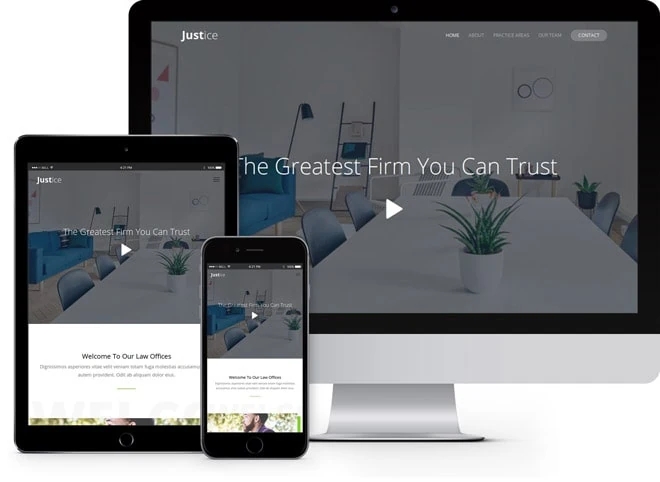
다양한 디바이스(PC, 스마트폰, 태블릿 등)에서 접속하는 디스플레이의 종류나 크기에 맞게 웹 사이트의 레이아웃과 스타일이 자동으로 조절되도록 제작된 웹 사이트를 말합니다.
이를 통해 사용자는 PC, 스마트폰, 태블릿 등 다양한 기기로 접속하더라도 웹 사이트를 최적화된 화면으로 볼 수 있습니다.
이는 사용자 경험을 향상시키고, 다양한 디바이스의 해상도와 화면 크기에 맞게 레이아웃, 이미지, 텍스트 등을 조정하여 보다 편리하고 사용하기 쉬운 웹사이트를 제공하는 것을 의미합니다.
#반응형 홈페이지 제작의 필요성
반응형 홈페이지가 등장하게 된 배경은 태블릿 및 모바일 기기의 보급률 증가입니다.
과거에는 PC로 인터넷을 이용하는 경우가 대부분이었지만, 최근에는 스마트폰과 태블릿의 보급률이 급격히 증가하면서 모바일 기기로 인터넷을 이용하는 경우가 늘어났습니다.
이러한 상황에서 PC용 웹사이트를 그대로 모바일 기기로 접속하면 화면이 작아져서 내용을 보기 불편하거나, 화면이 잘려서 보이지 않는 등의 문제가 발생했습니다.
반응형 홈페이지는 이러한 문제를 해결하기 위해 등장한 기술입니다.
#반응형 홈페이지의 장점
1. #접근성 향상:
현재는 다양한 디바이스로 웹에 접근하는 사용자들이 많습니다.
특히, 모바일 기기의 보급률이 증가함에 따라 모바일 사용자의 접근성을 높이는 것이 중요해졌습니다.
반응형 홈페이지를 제작하면 PC, 스마트폰, 태블릿 등 모든 디바이스에서
최적화된 화면을 제공하기 때문에 접근성이 향상됩니다.
뿐만 아니라 사용자 경험을 향상시키고, 웹사이트를 쉽고 편리하게 이용할 수 있습니다.
2. #검색 엔진 최적화(SEO):
반응형 홈페이지는 하나의 URL을 공유하므로, 검색 엔진 최적화에 유리합니다.
구글 및 기타 검색 엔진에서는 반응형 웹사이트를 선호합니다. 반응형 홈페이지를 제작하면 검색 엔진에서의 노출이 좋아지고 더 많은 유입 트래픽을 얻을 수 있기 있습니다.
또한, 모바일 기기에서 검색을 할 때, 반응형 홈페이지가 더 높은 검색 순위를 차지할 수 있기 때문에, 모바일 환경에서의 검색 결과 순위에 유리하게 작용할 수 있습니다.
3. #콘텐츠 관리의 편의성:
반응형 홈페이지를 만들면 PC 사이트와 모바일 사이트를 분리하여 관리할 필요가 없습니다. 이는 콘텐츠 관리를 더욱 편리하게 만들어줍니다.
또한, 사용자가 웹사이트를 쉽게 탐색하고 정보를 얻을 수 있도록 도와줍니다. 사용자들은 화면 크기에 구애받지 않고 웹사이트를 이용할 수 있습니다.
4. #유지보수 비용 절감 :
반응형 홈페이지를 제작하면 여러 디바이스에 대한 별도의 웹사이트를 개발할 필요없고, 하나의 웹사이트로 모든 디바이스에 대응할 수 있습니다.
이로 인해 개발 및 유지보수 비용을 절감할 수 있습니다.
반응형 홈페이지 제작은 사용자 접근성을 높이고, 검색 엔진 최적화(SEO) 효과 향상되므로, 사용자에게는 홈페이지 브랜드 이미지를 제고하는 데 큰 도움이 됩니다.
홈페이지를 제작하거나 개편하는 경우, 반응형 홈페이지를 고려하는 것이 필수이기 때문에, 실제로 많이 도입하고 있습니다.

메드소프트는 10년 이상의 홈페이지 제작 경험으로 풍부한 노하우를 가지고 있으며,
최신 웹 디자인 트렌드와 기술을 바탕으로 고객의 요구에 맞춘 반응형 웹사이트를 제작하는 전문가들로 구성되어 높은 품질의 디자인과 안정적인 성능을 보장합니다.
항상 사용자의 경험을 최적화하고, 탁월한 디자인과 웹사이트의 기능성을 결합하여
고객의 요구에 맞춘 최상의 서비스를 제공하기 위해 최선을 다하고 있습니다.
메드소프트와 함께하면 최고의 사용자 경험과 성능을 갖춘 웹사이트를 경험하실 수 있습니다.

이전글
더 이상 기능소개가 없습니다.